Enable CAPTCHA Protection
Supabase provides you with the option of adding CAPTCHA to your sign-in, sign-up, and password reset forms. This keeps your website safe from bots and malicious scripts. Supabase authentication has support for hCaptcha and Cloudflare Turnstile.
Sign up for CAPTCHA
Go to the hCaptcha website and sign up for an account. On the Welcome page, copy the Sitekey and Secret key.
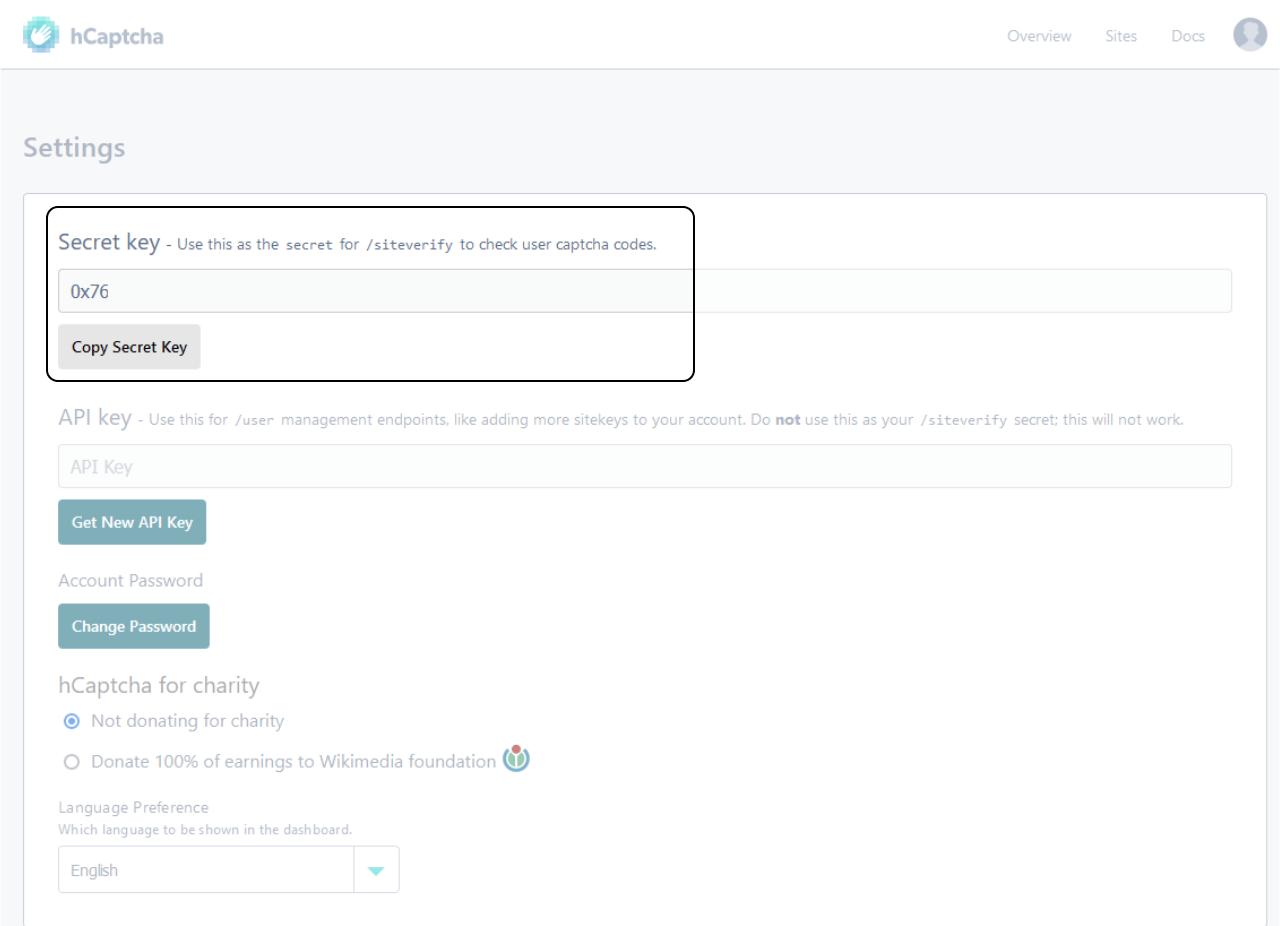
If you have already signed up and didn't copy this information from the Welcome page, you can get the Secret key from the Settings page.

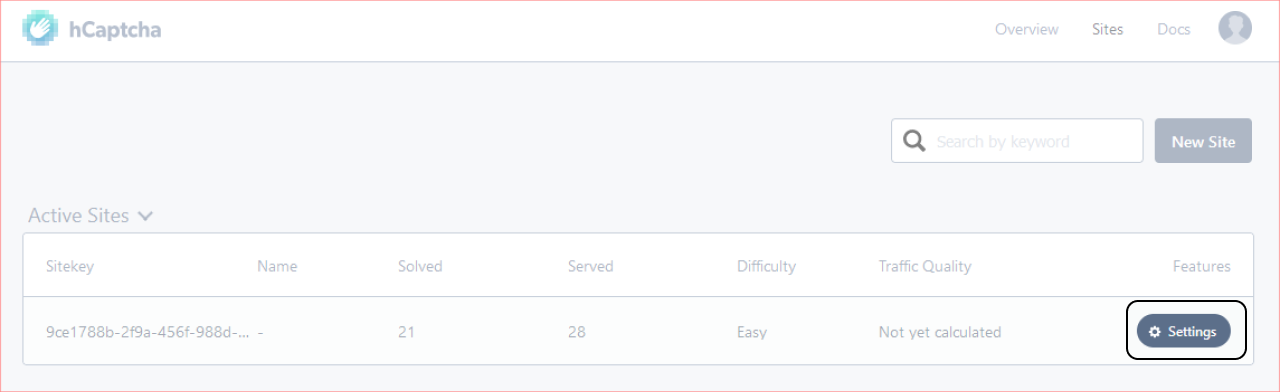
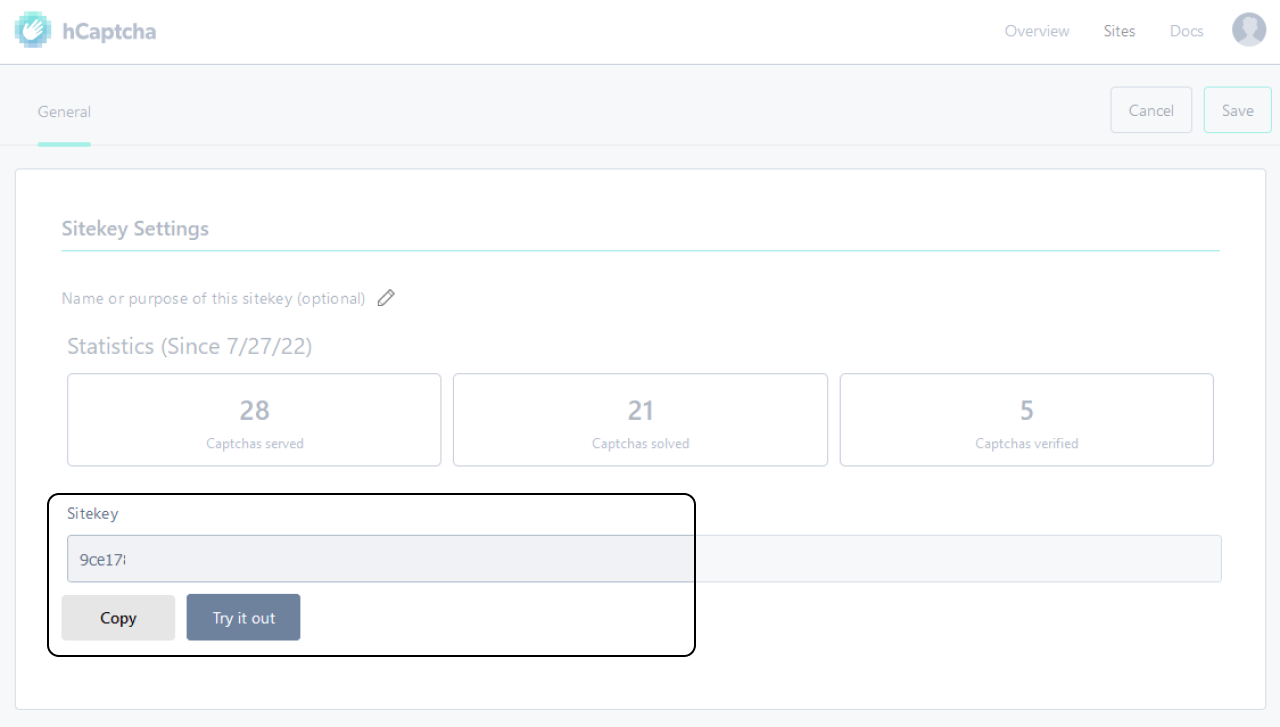
The Sitekey can be found in the Settings of the active site you created.

In the Settings page, look for the Sitekey section and copy the key.

Enable CAPTCHA protection for your Supabase project
Navigate to the Auth section of your Project Settings in the Supabase Dashboard and find the Enable CAPTCHA protection toggle under Settings > Authentication > Bot and Abuse Protection > Enable CAPTCHA protection.
Select your CAPTCHA provider from the dropdown, enter your CAPTCHA Secret key, and click Save.
Add the CAPTCHA frontend component
The frontend requires some changes to provide the CAPTCHA on-screen for the user. This example uses React and the corresponding CAPTCHA React component, but both CAPTCHA providers can be used with any JavaScript framework.
Install @hcaptcha/react-hcaptcha in your project as a dependency.
1npm install @hcaptcha/react-hcaptchaNow import the HCaptcha component from the @hcaptcha/react-hcaptcha library.
1import HCaptcha from '@hcaptcha/react-hcaptcha'Let's create a empty state to store our captchaToken
1const [captchaToken, setCaptchaToken] = useState()Now lets add the HCaptcha component to the JSX section of our code
1<HCaptcha />We will pass it the sitekey we copied from the hCaptcha website as a property along with a onVerify property which takes a callback function. This callback function will have a token as one of its properties. Let's set the token in the state using setCaptchaToken
123456<HCaptcha sitekey="your-sitekey" onVerify={(token) => { setCaptchaToken(token) }}/>Now lets use the CAPTCHA token we receive in our Supabase signUp function.
12345await supabase.auth.signUp({ email, password, options: { captchaToken },})We will also need to reset the CAPTCHA challenge after we have made a call to the function above.
Create a ref to use on our HCaptcha component.
1const captcha = useRef()Let's add a ref attribute on the HCaptcha component and assign the captcha constant to it.
1234567<HCaptcha ref={captcha} sitekey="your-sitekey" onVerify={(token) => { setCaptchaToken(token) }}/>Reset the captcha after the signUp function is called using the following code:
1captcha.current.resetCaptcha()In order to test that this works locally we will need to use something like ngrok or add an entry to your hosts file. You can read more about this in the hCaptcha docs.
Run the application and you should now be provided with a CAPTCHA challenge.