Build a User Management App with SolidJS
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
123supabase link --project-ref <project-id># You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key. Get the URL from the API settings section of a project and the key from the the API Keys section of a project's Settings page.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
To get the key values, open the API Keys section of a project's Settings page and do the following:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Building the app
Let's start building the SolidJS app from scratch.
Initialize a SolidJS app
We can use degit to initialize an app called supabase-solid:
12npx degit solidjs/templates/ts supabase-solidcd supabase-solidThen let's install the only additional dependency: supabase-js
1npm install @supabase/supabase-jsAnd finally we want to save the environment variables in a .env.
All we need are the API URL and the key that you copied earlier.
12VITE_SUPABASE_URL=YOUR_SUPABASE_URLVITE_SUPABASE_PUBLISHABLE_KEY=YOUR_SUPABASE_PUBLISHABLE_KEYNow that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
123456import { createClient } from '@supabase/supabase-js'const supabaseUrl = import.meta.env.VITE_SUPABASE_URLconst supabasePublishableKey = import.meta.env.VITE_SUPABASE_PUBLISHABLE_KEYexport const supabase = createClient(supabaseUrl, supabasePublishableKey)App styling (optional)
An optional step is to update the CSS file src/index.css to make the app look nice.
You can find the full contents of this file here.
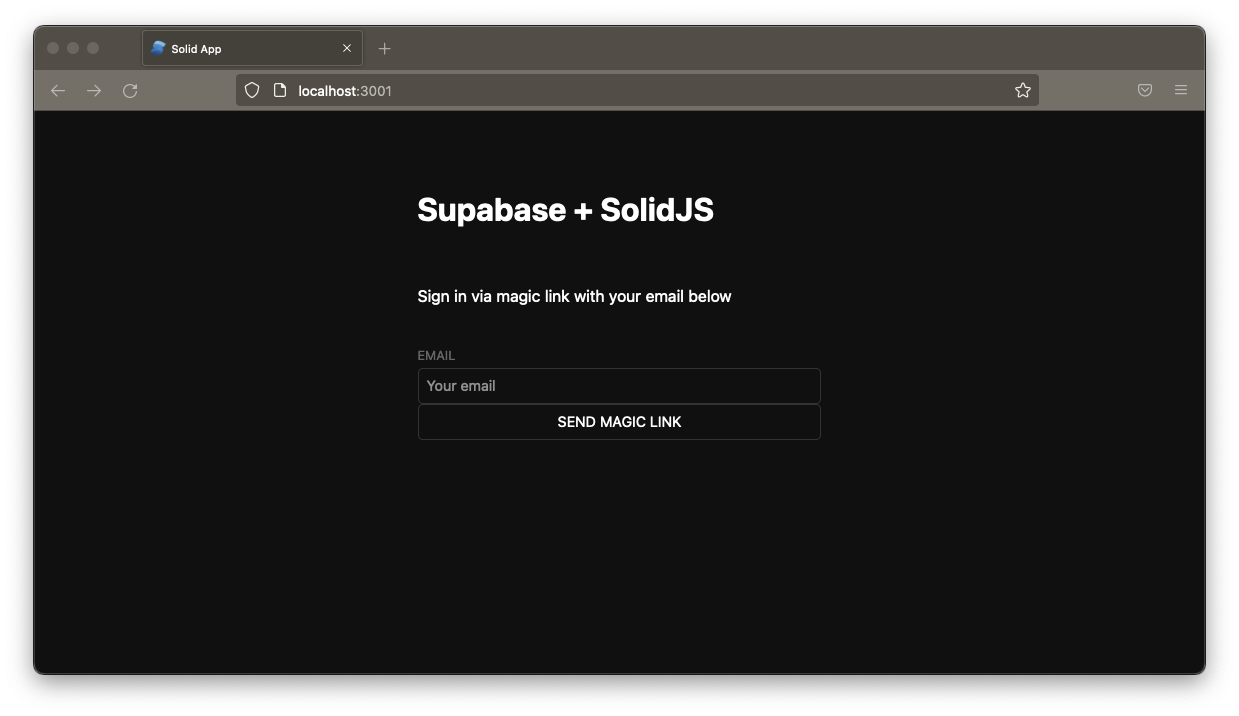
Set up a login component
Let's set up a SolidJS component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051import { createSignal } from 'solid-js'import { supabase } from './supabaseClient'export default function Auth() { const [loading, setLoading] = createSignal(false) const [email, setEmail] = createSignal('') const handleLogin = async (e: SubmitEvent) => { e.preventDefault() try { setLoading(true) const { error } = await supabase.auth.signInWithOtp({ email: email() }) if (error) throw error alert('Check your email for the login link!') } catch (error) { if (error instanceof Error) { alert(error.message) } } finally { setLoading(false) } } return ( <div class="row flex-center flex"> <div class="col-6 form-widget" aria-live="polite"> <h1 class="header">Supabase + SolidJS</h1> <p class="description">Sign in via magic link with your email below</p> <form class="form-widget" onSubmit={handleLogin}> <div> <label for="email">Email</label> <input id="email" class="inputField" type="email" placeholder="Your email" value={email()} onChange={(e) => setEmail(e.currentTarget.value)} /> </div> <div> <button type="submit" class="button block" aria-live="polite"> {loading() ? <span>Loading</span> : <span>Send magic link</span>} </button> </div> </form> </div> </div> )}Account page
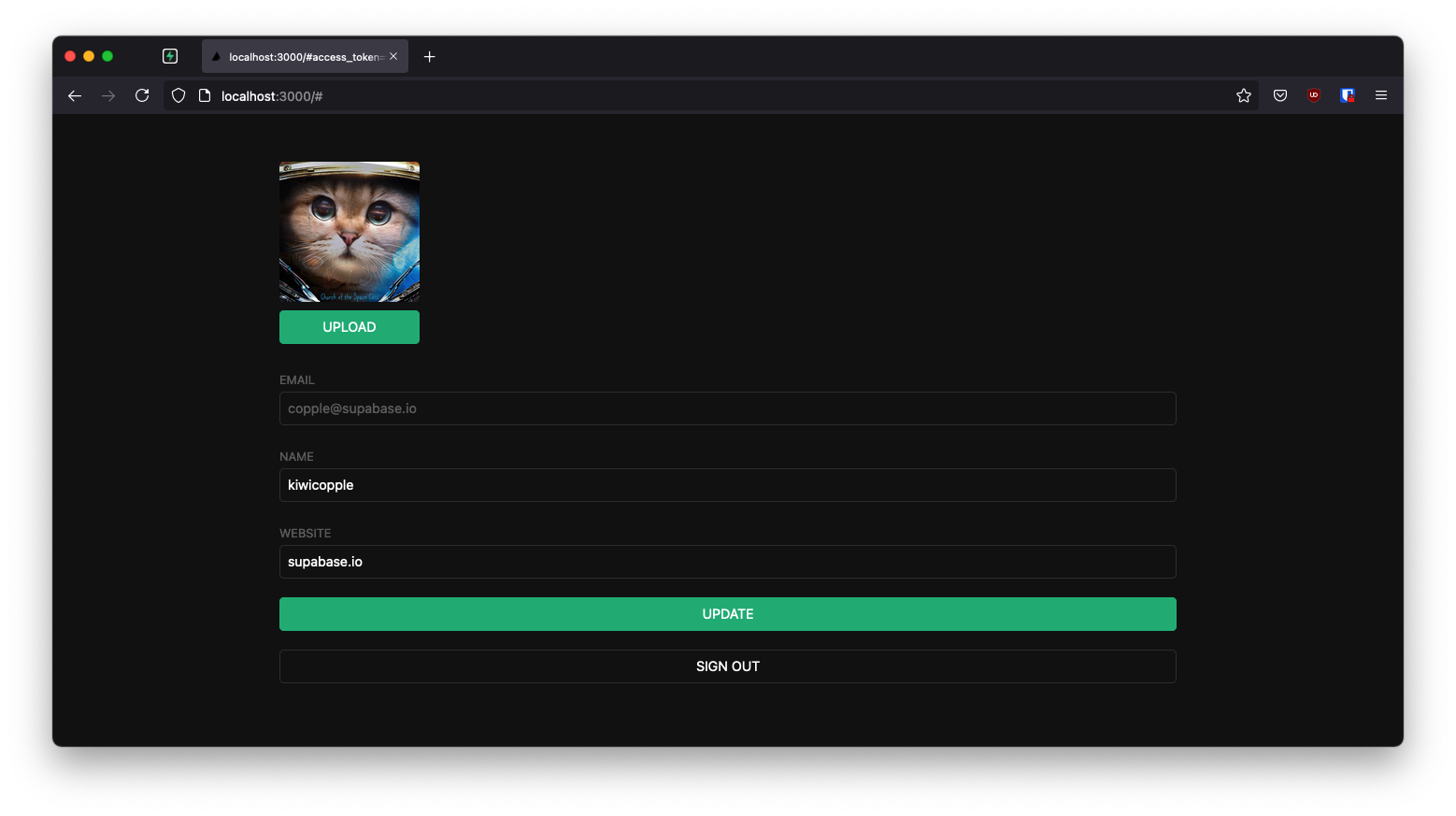
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.tsx.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112import { AuthSession } from '@supabase/supabase-js'import { Component, createEffect, createSignal } from 'solid-js'import { supabase } from './supabaseClient'interface Props { session: AuthSession}const Account: Component<Props> = ({ session }) => { const [loading, setLoading] = createSignal(true) const [username, setUsername] = createSignal<string | null>(null) const [website, setWebsite] = createSignal<string | null>(null) const [avatarUrl, setAvatarUrl] = createSignal<string | null>(null) createEffect(() => { getProfile() }) const getProfile = async () => { try { setLoading(true) const { user } = session const { data, error, status } = await supabase .from('profiles') .select(`username, website, avatar_url`) .eq('id', user.id) .single() if (error && status !== 406) { throw error } if (data) { setUsername(data.username) setWebsite(data.website) setAvatarUrl(data.avatar_url) } } catch (error) { if (error instanceof Error) { alert(error.message) } } finally { setLoading(false) } } const updateProfile = async (e: Event) => { e.preventDefault() try { setLoading(true) const { user } = session const updates = { id: user.id, username: username(), website: website(), avatar_url: avatarUrl(), updated_at: new Date().toISOString(), } const { error } = await supabase.from('profiles').upsert(updates) if (error) { throw error } } catch (error) { if (error instanceof Error) { alert(error.message) } } finally { setLoading(false) } } return ( <div aria-live="polite"> <form onSubmit={updateProfile} class="form-widget"> <div>Email: {session.user.email}</div> <div> <label for="username">Name</label> <input id="username" type="text" value={username() || ''} onChange={(e) => setUsername(e.currentTarget.value)} /> </div> <div> <label for="website">Website</label> <input id="website" type="text" value={website() || ''} onChange={(e) => setWebsite(e.currentTarget.value)} /> </div> <div> <button type="submit" class="button primary block" disabled={loading()}> {loading() ? 'Saving ...' : 'Update profile'} </button> </div> <button type="button" class="button block" onClick={() => supabase.auth.signOut()}> Sign Out </button> </form> </div> )}export default AccountLaunch!
Now that we have all the components in place, let's update App.tsx:
123456789101112131415161718192021222324252627import { Component, createEffect, createSignal } from 'solid-js'import { supabase } from './supabaseClient'import { AuthSession } from '@supabase/supabase-js'import Account from './Account'import Auth from './Auth'const App: Component = () => { const [session, setSession] = createSignal<AuthSession | null>(null) createEffect(() => { supabase.auth.getSession().then(({ data: { session } }) => { setSession(session) }) supabase.auth.onAuthStateChange((_event, session) => { setSession(session) }) }) return ( <div class="container" style={{ padding: '50px 0 100px 0' }}> {!session() ? <Auth /> : <Account session={session()!} />} </div> )}export default AppOnce that's done, run this in a terminal window:
1npm startAnd then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596import { Component, createEffect, createSignal, JSX } from 'solid-js'import { supabase } from './supabaseClient'interface Props { size: number url: string | null onUpload: (event: Event, filePath: string) => void}const Avatar: Component<Props> = (props) => { const [avatarUrl, setAvatarUrl] = createSignal<string | null>(null) const [uploading, setUploading] = createSignal(false) createEffect(() => { if (props.url) downloadImage(props.url) }) const downloadImage = async (path: string) => { try { const { data, error } = await supabase.storage.from('avatars').download(path) if (error) { throw error } const url = URL.createObjectURL(data) setAvatarUrl(url) } catch (error) { if (error instanceof Error) { console.log('Error downloading image: ', error.message) } } } const uploadAvatar: JSX.EventHandler<HTMLInputElement, Event> = async (event) => { try { setUploading(true) const target = event.currentTarget if (!target?.files || target.files.length === 0) { throw new Error('You must select an image to upload.') } const file = target.files[0] const fileExt = file.name.split('.').pop() const fileName = `${Math.random()}.${fileExt}` const filePath = `${fileName}` const { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file) if (uploadError) { throw uploadError } props.onUpload(event, filePath) } catch (error) { if (error instanceof Error) { alert(error.message) } } finally { setUploading(false) } } return ( <div style={{ width: `${props.size}px` }} aria-live="polite"> {avatarUrl() ? ( <img src={avatarUrl()!} alt={avatarUrl() ? 'Avatar' : 'No image'} class="avatar image" style={{ height: `${props.size}px`, width: `${props.size}px` }} /> ) : ( <div class="avatar no-image" style={{ height: `${props.size}px`, width: `${props.size}px` }} /> )} <div style={{ width: `${props.size}px` }}> <label class="button primary block" for="single"> {uploading() ? 'Uploading ...' : 'Upload avatar'} </label> <span style="display:none"> <input type="file" id="single" accept="image/*" onChange={uploadAvatar} disabled={uploading()} /> </span> </div> </div> )}export default AvatarAdd the new widget
And then we can add the widget to the Account page:
12345678910111213141516171819// Import the new componentimport Avatar from './Avatar'// ...return ( <form onSubmit={updateProfile} class="form-widget"> {/* Add to the body */} <Avatar url={avatarUrl()} size={150} onUpload={(e: Event, url: string) => { setAvatarUrl(url) updateProfile(e) }} /> {/* ... */} </div>)At this stage you have a fully functional application!